snaq.meでプロダクトマネージャーをしている渡邉(@nabepiyoo)です。
私からは、技術的な詳細というよりはマイページがどのように変わってきて、それがユーザの皆さんのおやつ体験をどうお手伝いできるのかという話をさせていただければと思います。普段はマイページの課題が何なのか、どんなことをすれば喜んでいただけるのか、データを見つつ優先順位をつけながらチーム一丸となって開発を進めています。
マイページというとどういうものを思い浮かべるでしょうか?
住所情報等の変更手続きができたり、月々の支払い情報が確認できたり、お問合せフォームがあるとか、そのようなことを思い浮かべられたのではないかと思います。お菓子はスーパーやコンビニ、百貨店、街の洋菓子屋さん、和菓子屋さんなどなど、いろんなところで買うことができます。おやつを定期便でお届けするビジネスモデルでユーザの皆さんにご満足いただけるよう、2016年の開始当初からマイページは大きく変化してきました。
2016年に公開されたsnaq.meマイページの歴史
2016年3月にスナックミーは初めてsnaq.meというサービスを公開しました。

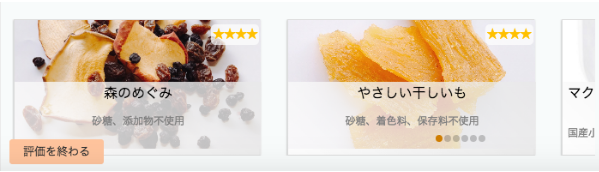
当時、評価機能を初回発送に併せてリリースしています。今と比べるとだいぶ粗いかもしれませんが、当初からユーザの皆さんにご満足いただけているかどうかを測る重要な仕組みがありました。

そこから何度もバージョンアップを繰り返し、6年経った今、私たちはおやつを評価するだけでなく、お届けしたおやつを見れたり、特に大好きだったおやつを記録することができるおやつ手帳、高く評価したおやつは大袋をリクエストする機能などをご提供しています。これがこの6年で起きた進化です。

届けてほしいに応えるためのリクエスト機能
snaq.meのマイページでたくさんのユーザさんにご利用いただいている機能の1つにリクエスト機能があります。

こちらも2016年からラインナップ※ にあるおやつが並んでいて、届けてほしいおやつに対してリクエストをすることができるようになっています。

こんなによくご利用いただいているのであれば、きちんとしたUIを整備してお使いいただけるようにしようということで何度もバージョンアップしています。
※ snaq.meにはラインナップという概念があります。お届けできる期間が限られるおやつがあるということです。常時70種類ほどのおやつがラインナップに存在しています。

そして2022年には、バイヤーイチオシのおやつという特定のおやつをピックアップしたコーナーも出来ました。従来から多くのおやつが並んでいたのですが、それならイチオシのおやつはどれなの?という疑問にお応えするような形になっています。
好き嫌いを考慮してお届けする
ユーザさんとインタビューをしていると、snaq.meを始める前に苦手なものが届いたらどうしようと思っていたというお声をいただくことがあります。
しかし、snaq.meでは2016年からマイページで好き嫌いをご登録いただくことができます。
好き嫌いは人それぞれで、同じようなおやつをお好みの方でも苦手なものは異なっていたりします。
シンプルに嫌いな原料や成分などで登録することができたり、好きなジャンルを設定することができます。
ですからsnaq.meでは毎回8個のおやつを好き嫌いを考慮して、苦手なものが入らないように、なおかつ毎回同じようなものにならないような仕組みでおやつを選んでお届けしています。
ただ、好き嫌いをご登録いただいていない状態だと苦手なものが入ってしまう可能性はあるので、ユーザの皆さんはこの機会に設定されているかどうかご確認いただけると幸いです。
よりおやつに触れたくなるホーム画面へ

私たちはこうしてマイページを変化させてきたわけですが、改めて気づいたことがあります。
おやつはデジタルには存在しないということです。お手元に届くまではおやつについて頭の中で変換する必要があります。
ですからホーム画面に来ると何か分かりやすく新しいおやつの情報を知ることができるとか、クリアしていくことでお届けするおやつがより好みになっていくチャレンジができたり、こんなおやつがあったな、また食べたいなと思い出していただけるように表現し始めたのが2022年です。
先ほどお伝えしたような評価やリクエスト、好き嫌い登録といったものはチャレンジに含まれており、これらを行なっていただくことで、自然と好きなものがお届けされるような仕組みになっています。
8月には夏まつりをデジタルでも直営店でも行いまして、期間中にはホームの背景が夏まつり仕様になっていました。

2016年当時のマイページから、現在ユーザの皆さんがご覧いただいているマイページはほんの少し綺麗になりました。なるべく直感的に理解でき、子供の頃に待ち遠しかったおやつの時間のように楽しい体験をしてもらえるようなマイページを届けるということを今snaq.meでは実は行っています。
今後も引き続き、おやつに触れたくなるようなマイページを整えていきます。
最後に
そんなスナックミーではもりもりコードを改善し、開発していきたいエンジニアを募集中です。 採用の最新情報はこちらにありますので、ご興味ある方はご確認ください!
何でも良いので話したいよという方はカジュアル面談でお話ししましょう😄 meety.net