こんにちは スナックミー CTO の三好 (@miyoshihayato) です
四半期ごとにチームに共有している直近動いていきたいことを一部変えてこちらのエンジニアブログに載せたいと思います。
DBに残らないデータの活用
今回チームにとってしっかり取り組んでいきたいテーマがこちらになります。
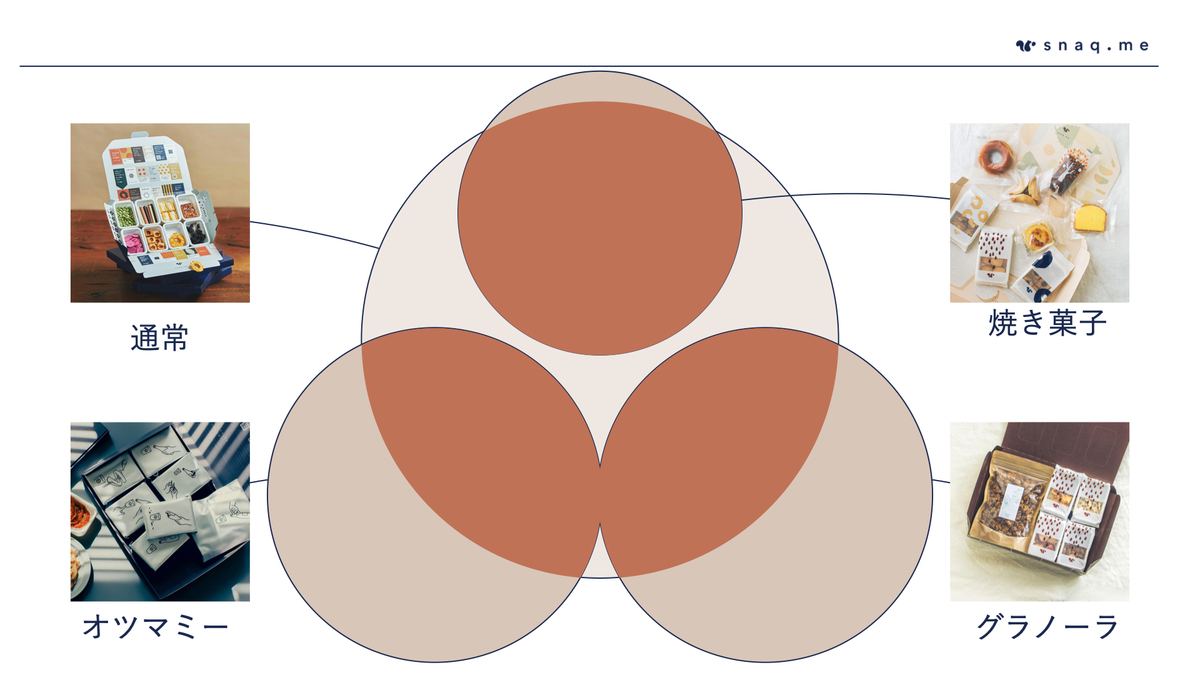
弊社は商品開発・ユーザーさんに届ける商品の選定・製造/出荷効率 (リパック以外に自社でおやつも作ってます)など大事な役割が多く存在しています。これらの質の向上や施策の成功確度を高めるためにデータの活用は必須です。
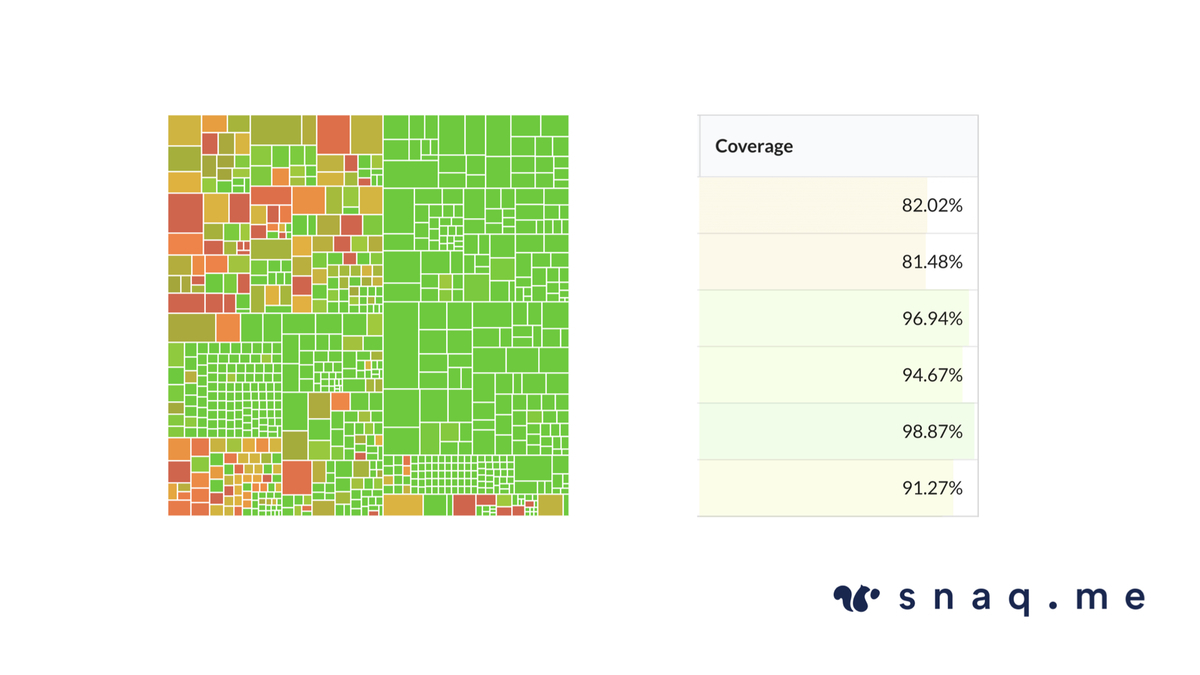
今までも上記に関係するデータを活用し商品開発などは行なっていますが、活用しきれない・できないデータがいくつもありました。昨年から少しずつデータ基盤を構築していき今まで気づけなかったファクトに気づけ、捉えることができなった事象の把握・施策の実施をできるようになってきています。 (メンバーに感謝です)。
このデータ基盤は既存のDBをベースに整えてきてきました。次なるステップとして、DBに保存されないデータをしっかり活用していける基盤を作ることになります。アクセスログ・滞在時間・ヒートマップなど様々ありますが、スナックミーだからできることを考えて構築していきたいと考えています。
例えば、CRMについて。CRMは施策に対して効果があったかどうかというのはメールなどの open rateやclick rate が一般的になるかと思います。
確かに、open rateやclick rateは大事で悪いというわけではありません。ここで伝えたいことはその先で存在する意図したアクションをしてくれているのかどうなのかというのは実は分かりません。
施策を打ったが実は解約に繋がっていた、クリックしたのに何もせず直帰した、評価率向上に寄与したかったがリクエストの数も一緒に増えたなどネガティブ面もあれば、ポジティブな面の発見を総合的に判断できるようになります。
スナックミーだからできるアプローチを考え実行していきたいと考えています。
内製の強化 (+ 内製必要ないところの脱却)
2022年7月現在 社員 7名 + 業務委託 5名 計12名で開発をしているのですが、いくつか内製して開発しています。
- 商品管理 (原料の発注〜出庫、製造、パックの数)
- 商品の自動選定・出荷作業 (音声ピッキング)
- ユーザーさんが利用するマイページ (サブスク、ECのような仕組み)
- メールやLINEをセグメント配信するCRM
- データ基盤
など. 必要に応じて開発をし、どの機能もスナックミーをワークさせるために大きな役割を果たしています。
ここでいう内製の強化というのは、上記システムの更なるアップデートになります
0 -> 1で作ったシステムや 1 -> 10 としてきたシステム様々ありますが、1 -> 10, 100 にするべきものはスケールアップしていき、 0 -> 1 で開発したがSaasなどで代用し他の開発に注力できる場合は置き換える。
また、1 -> 10 にもできるが、100 にするにはいつもよりパワーが必要で他が疎かになる可能性があるものを見極める
今いるメンバーの開発を最大限に活かし、会社, 個としてインパクトを最大化できる観点を持ち続け開発に取り組みたいと考えています。
他チームとスクラム
スナックミーはいろんなチームが存在するためいい意味でそれぞれ独立して仕事に取り組んでいます。ですが、他のチームとエンジニアが組むことで新しいシナジーを生み出せています。(マイページによるユーザー体験からオペレーションの製造・出荷まで)
数年前はできなかった(うまくワークしなかった)取り組みを今はできるようになってきたりしているので、より一層力を入れていきたいと考えています。
おやつを製造してユーザーさんにお届けするサービスを展開しているスナックミーは
エンジニアだけではいいシステムは作れず、他のチームが存在しスクラムを組むことで1 + 1 が2以上の力を発揮できるようになります。
そのため、他チームとスクラムすることは今までやってこなかったわけではなく、より一層大事にしたい & 以前までのチーム目標の表現方法を少し変えているだけで、「他チームとスクラム」は根幹であると考えています。
まとめ
今年も半分が過ぎ、個として、チームとして、会社としてできる幅は日を重ねるごとに大きくなっています。その中で今回3つ大事にしたいことを書きました。いつもと変わらない姿勢もあれば、今まで培ってきたことをさらに飛躍させるための取り組みもあります。
一つ壁を乗り越えると新しい景色 + 新しい壁が現れます。常にこの繰り返しかもしれません。しかしチームと乗り越えた壁をチームと一緒に見る新しい景色を見続けたいので、少しでも興味持った方はぜひお話ししたいです。
「おやつと、世界を面白く。」 一緒に面白くしたい仲間をお待ちしてます!!