 こんにちは スナックミー CTO の三好 (@miyoshihayato) です
こんにちは スナックミー CTO の三好 (@miyoshihayato) です
スナックミーは昨年からPHP -> FastAPIにReplaceをすすめ、すでに多くのAPIがFastAPIで本番稼働しています。
ここではなぜReplaceしようと考えたのか、FastAPIを採用したのかなどを記載させていただければと思います。
Replaceしようと考えた理由
- 高学習コスト (メジャーではないPHPのフレームワークの利用のため)
- コードの質 (スピードを意識しすぎて コードの質を担保できなくなった 当時は 速 ≠ 質 と勘違い )
- 心理的安全性 (テスト含めリファクタの難易度が高い)
などの理由からReplaceを決断し様々なフレームワークを調査検討し始めました
高学習コスト
メジャーではないPHPのフレームワークの利用のため、新しいメンバーが入る時に
のため学習コストが高くなる可能性があったため
では、なぜPHPフレームワークを最初に導入したのかというと、立ち上げ当初は慣れたアセットで行う方がプロダクトが検証しやすいなどの理由から上記のフレームワークを導入しました。
コードの質
立ち上げ当初は1週間単位で方向性・仕様が変わる(市場検証など)ため、ひとまず動くものを作り続けていました。そのため、設計に大きな時間を使わず1に開発、2に開発、3に開発するという状況でした。
またスピードを重視するあまり、質のことをほぼ考えておらず、中長期にスピード低下する危険性などは意識していませんでした。
心理的安全性
実際のコードはスパゲッティコード状態、テストの記入なし、変更の影響範囲が分かりにくいなどから改修・追加開発をするときに難易度が高く、何か不具合があったときに問題解決に時間がかかることが予想してました。 というのもこのPHPのコードは私だけ把握するようにし、理由はPHPのReplaceは決まっている & このコードを理解するより他で稼働しているシステムを理解し追加・改修等に集中するためです。Replace促進するためあえての属人化にしてました。
Bule/Greenデプロイを導入してあった程度で、それ以外はこの開発をする際の心理的安全性は決して高いものではありませんでした。
FastAPIを採用した理由
などの理由からFastAPIにしました
他のメンバーが学習コスト低くスタートできる
昨今Rust, Go などを使った開発が主流になりつつありますが、
- 誰も(しっかり)経験したことない言語
- APIをReplaceするというプロジェクトであること
などの場合、学習コストをあまり当てたくないという理由でRust, Goは対象からなくしました。 その中で候補になった言語は、弊社で本番稼働しているPython, Ruby, JS, (PHP) となり、その中でもFastAPIの自由度の高さがありました。(シンプルでソースコード量が少なく、規制を弊社仕様にカスタムしながら開発できる) 自由度が高い = 複雑さが増す可能性がある ということですが、API開発という観点 & 開発する前に指針を概ね定めるという観点でカバーすると決めました。
※ 新規PJなどではしっかり用途にあった技術選定を行いますので、Rust, Goなど関係なく現時点の最善な選定をします。
APIに特化したい (view開発は求めてない)
今回はAPIのReplaceなので、API以外の機能は特にいくら優れていても加点はほぼないと割り切りました。
パフォーマンスに優れている
APIに関してはパフォーマンスの高さが大事だと考えており、ここでいうパフォーマンスとは
- レスポンス速度
- 高リクエストも捌ける
他の後押しポイント
- FastAPIは2018年にスタートしとしたが github の stars
46.7k- (flask (2010年〜) -> 59.4k, django (2005年〜) -> 64.9k) ということで近年の中で勢いがある
- mypy と Pydanticを組み合わせることで型対応も可能
- Swagger が標準装備してあり、APIのドキュメント管理が自動化 (実はここほぼで決定打)
など
まとめ
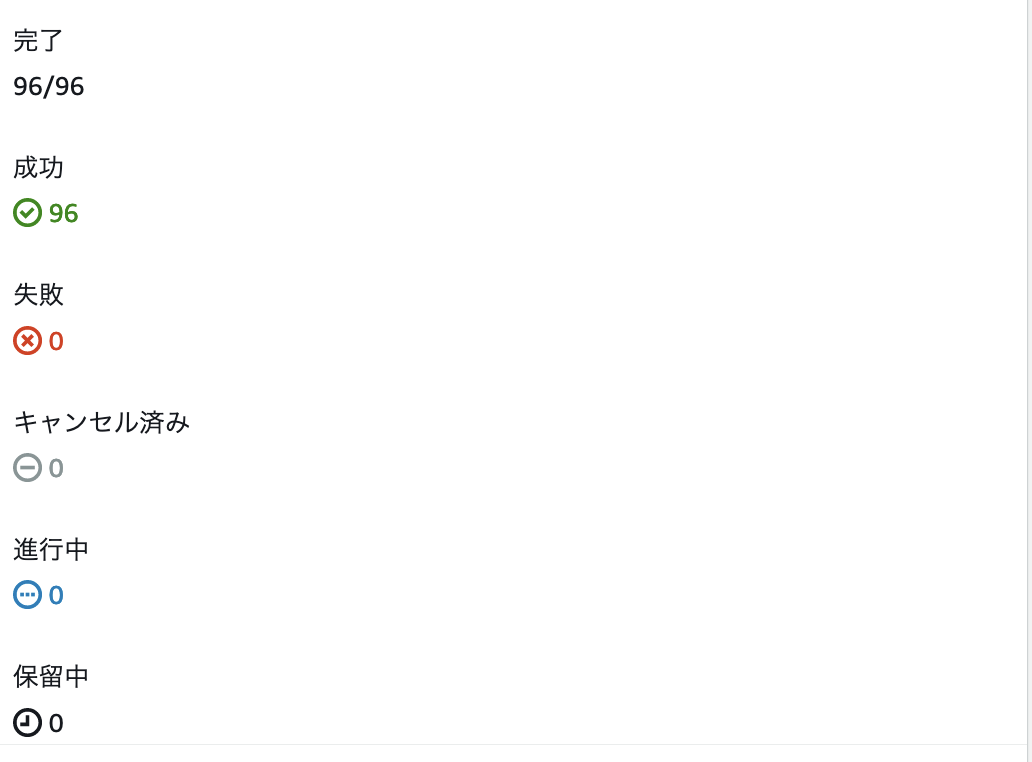
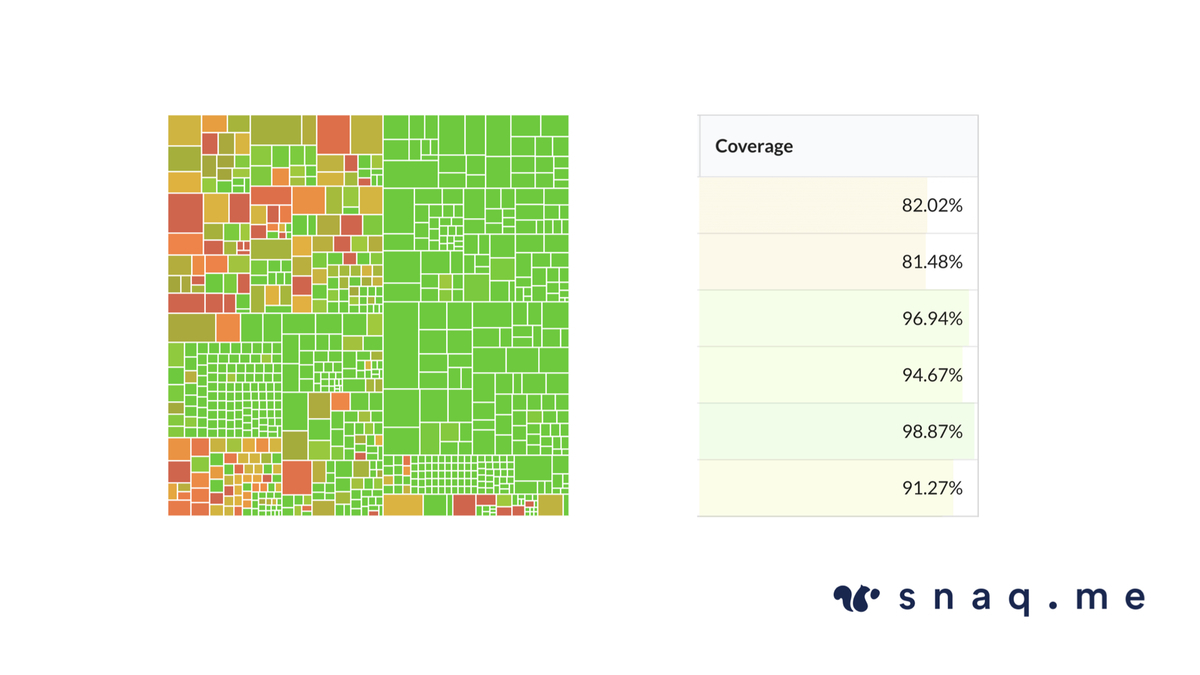
いろんな角度から考察した上で、FastAPIを採用し 現在カバレッジは90%以上確保していたり、かなり安定した運用・開発ができReplaceに関しては今の所うまく行っていると考えています。 今後はFastAPIのドキュメントがまだまだ少ないというのが現状なので、弊社で培ってきた考え方(エラーハンドリング・Pydanticでのバリデーション・schemaなど)を定期的に共有していきたいと思っております。

弊社では 「おやつと、世界を面白く。」 一緒に面白くしたい仲間をお待ちしてます!!